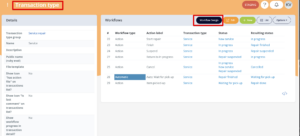
Workflow Design is a place where you can see the whole process with its Statuses, Workflows, Interface Configurations, and Data Entry Configurations on one canvas (we will call these four objects “elements” in our article). You can access it through the “show” view of Transaction Types (clicking on the name of a particular Transaction Type). You can also add text and shapes to the Design to make the canvas more understandable, which will result in one comprehensible diagram of the whole process that will be easy to follow for every User that needs to work with it – whether it is just to keep track of the process, or if it is to add new steps to it.

Creating the Workflow Design
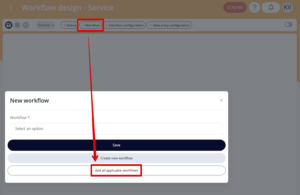
To work with the Workflow Design, you will need to be a part of any Group that has the permission to manage canvas (set up in Groups). However, the Workflow Design is not created automatically. For processes that already exist (Statuses, Workflows, etc. were already created in Flowis), you will see an empty canvas and you will need to manually add the elements by clicking on “+ Workflow” and then “Add all applicable workflows”. This step will add every Workflow and Status used in this particularTransaction Type. The elements are stacked on each other – it is up to you to create a comprehensible diagram, sort the boxes, add text and shapes, etc.

And what about completely new processes that need to be set up in Flowis? You can create them directly here, in the Workflow Design, after creating the corresponding Transaction Type. You can add new Statuses and Workflows one by one and immediately see the diagram, and how it works together. Our quick guide through the controls in Workflow Design will help you understand how to work with it and create every part of the process that you need.
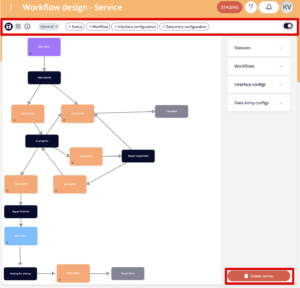
Options in the top bar

- Save – saves the canvas. However, canvas has a built-in auto-save which is triggered after any element interactions
- Zoom out – zooms out the canvas to perfectly fit your screen
- Info – shows the documentation with useful tips and tricks – color explanations, basic controls, etc.
- Filter – select general information about displayed Workflows that you want to filter
- General – shows available shapes that can be added to the canvas
- Add buttons – each of them adds a new Status / Workflow / Interface Configuration / Data Entry Configuration
- when the pop-up window with the creation form appears and you fill in the information, you can click outside of the pop-up to look on the canvas, because the pop-up is autosaved and the information will remain there if you click the “Add button” again
- Switch button – shows the list of Statuses, Workflows, Interface Configurations, and Data Entry Configurations that are part of the canvas. Clicking on each of these elements will zoom into its position on the canvas.
- Delete canvas (visible after clicking on the switch button) – will clear out the canvas. ATTENTION! The Workflows can be permanently deleted by this action, the following logic is applied:
- if the Workflow does not have a Transaction Type defined in its Input conditions, it will be only deleted from the canvas
- if the Workflow has exactly one Transaction Type defined in its Input conditions, it will be deleted from both the canvas and Flowis itself
- if the Workflow has more Transaction Types defined in its Input conditions, it will be deleted from the canvas and this particular Transaction Type (which you are editing through the Workflow Design) will be deleted from the Input conditions
Canvas controls
- Press the alt/option, then press down the mouse, and move to move the canvas
- Disable all activity (controls, active element, sidebar, etc.) with the ESC key
- Click on an element to toggle its controls (edit, duplicate, delete – visible in the top bar)
- Right-click on an activated line (dotted line) to add a control point for the option to manipulate it
- Press ‘i’ on an element to toggle its more detailed information displayed in the sidebar
- Use backspace to hide object from canvas
- Use delete (Windows) to remove object from canvas. This may update / delete related objects in the database
- Use fn + backspace (MacOS) to remove object from canvas. This may update / delete related objects in the database
- Use backspace to hide object from canvas. This does not delete related objects in the database
- Scroll with the mouse to zoom in or out of the canvas
- Tag several elements and move them all at once
Element pairing
All element pairings are initiated and finalized via double-click:
- Status to Status automatically creates a Workflow
- Status to Workflow Input Point adds Status to Input conditions of existing Workflow
- Status to Workflow Output Point adds Status as the resulting Status of the existing Workflow
- Interface Configuration to Status / Workflow Input Point / Workflow Output Point are only visually paired
In case we did not answer everything you need to know about managing a Workflow Design, feel free to contact us.